Phylissa Li — Design Strategy & Lead
Amy Liu — Brand Content Design
Yale East — UX Design
Stella Chen — UX Design
In November 2020, amidst the peak of the Covid pandemic, I led one of the most fulfilling projects of my career: Roblox’s first ever virtual concert, starring Lil Nas X. It presented an opportunity to alleviate the isolation imposed by the lockdown through an immersive and mass social metaverse experience.
The outcome was affirming: in its week-long runtime, it amassed over 37 million play sessions. The concert also elevated Roblox’s reputation as a technological powerhouse, and showed off the quality of art fidelity achievable on the platform. As a result, Roblox garnered quite a bit of media attention, trending on Tiktok, Twitter, and Youtube – which likely played a part in the company’s successful IPO four months later.
While the conception and pitching stages occurred at the beginning of the year, it wasn’t until September that the actual production got underway. This left our team of 12 with a mere three months to craft everything for launch. During the pre-production phase, I collaborated with the executive showrunner to conceptualize the programming and staging, and created concepts that shaped the art direction and user interaction.
From the very beginning, I was dead set on creating something that went beyond a mere 3D rendition of a music playlist. Given the isolation imposed by the quarantine, I saw it as a chance to forge a feeling of togetherness and it fueled my determination to craft a profoundly social, momentous, and immersive experience.
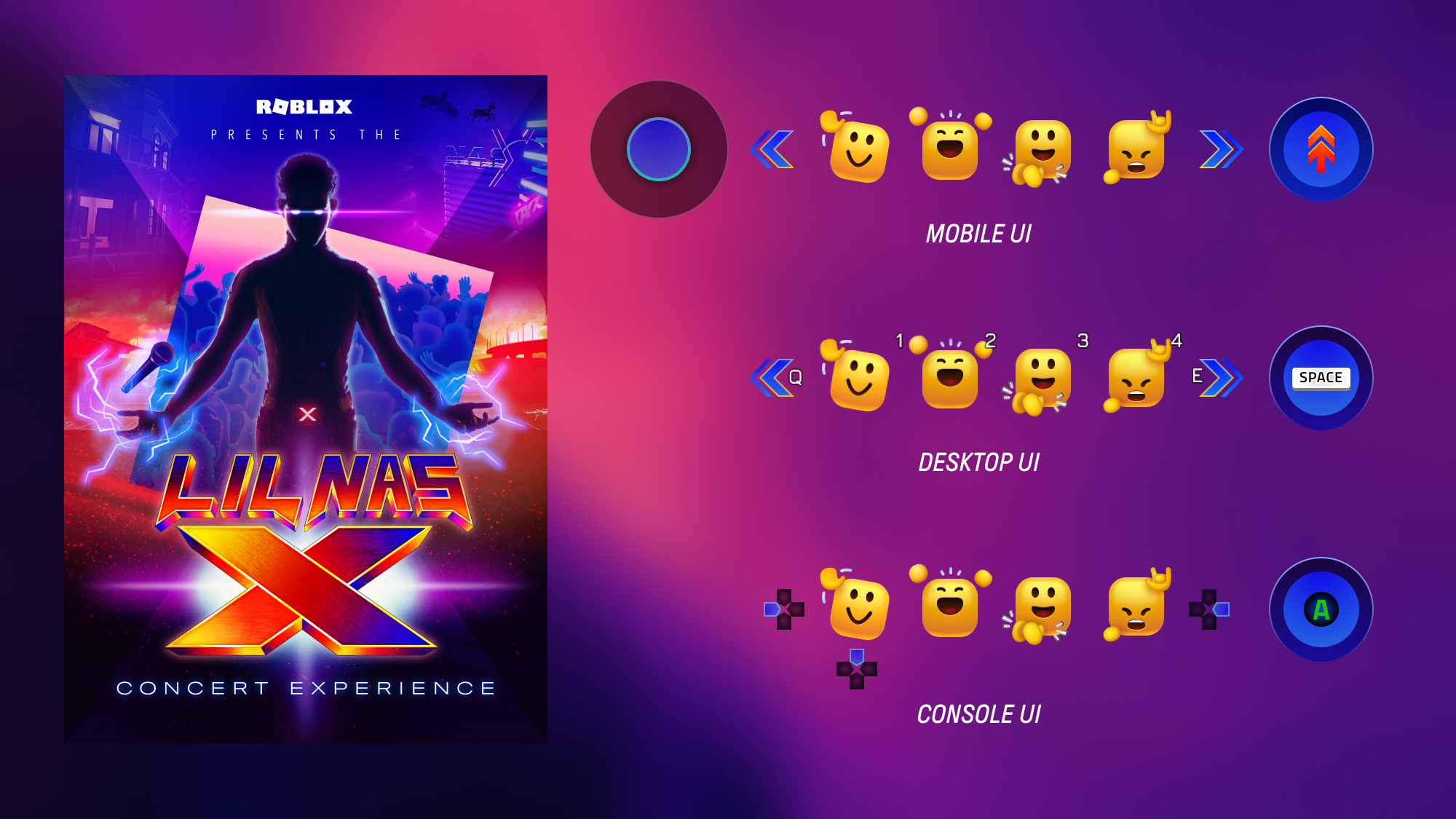
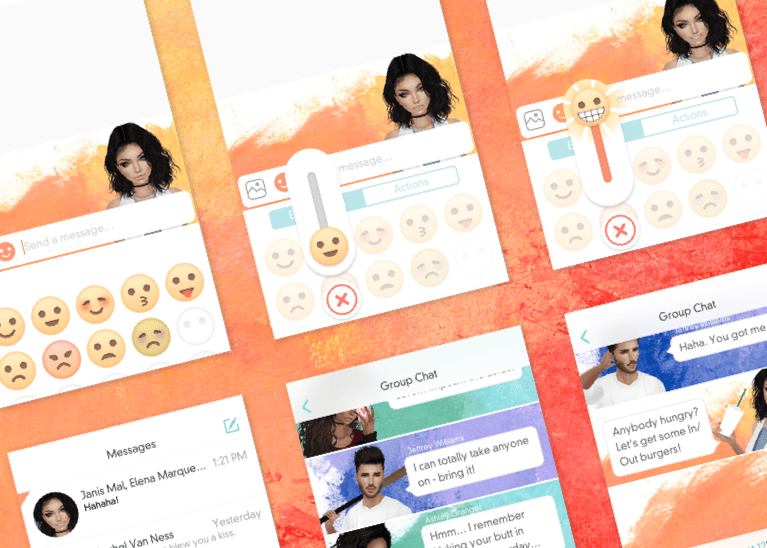
Every single user interaction was deliberately designed to be hyper social. Emote reactions, for example, are a common feature in a social experience, but were reimagined as an essential and enjoyable component in our concert experience. A simple addition was very popular with the concert attendees: the ability to tamper with the tempo of a looping emote. Users could modulate the speed of emote playback, resulting in an exponential explosion of expressions (think of how a slow clap might be interpreted differently compared to regular applause).
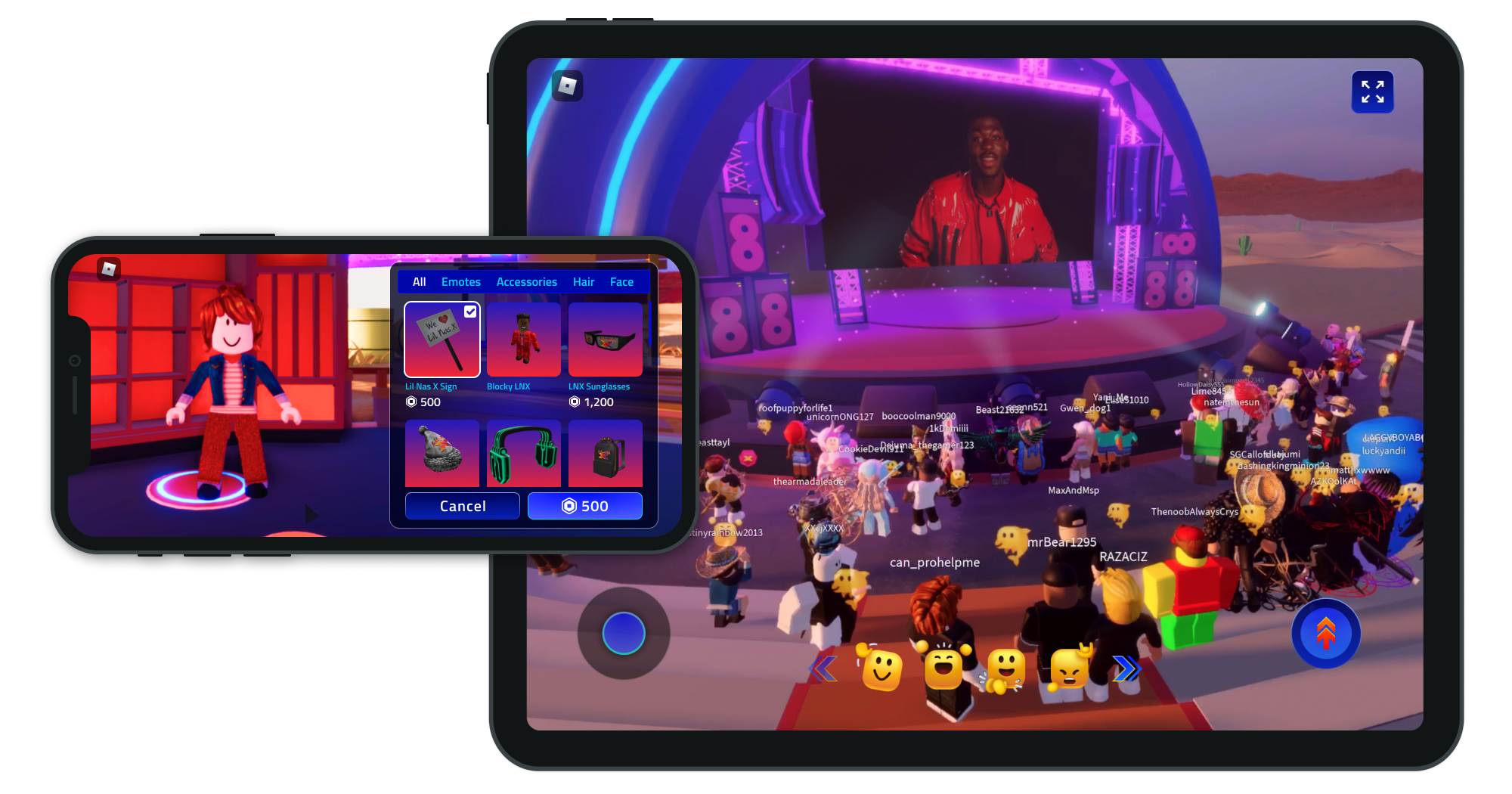
Tablet version (iPad) of emote interface and interactions (emote illustrations by Amy Liu, UI designed by me)
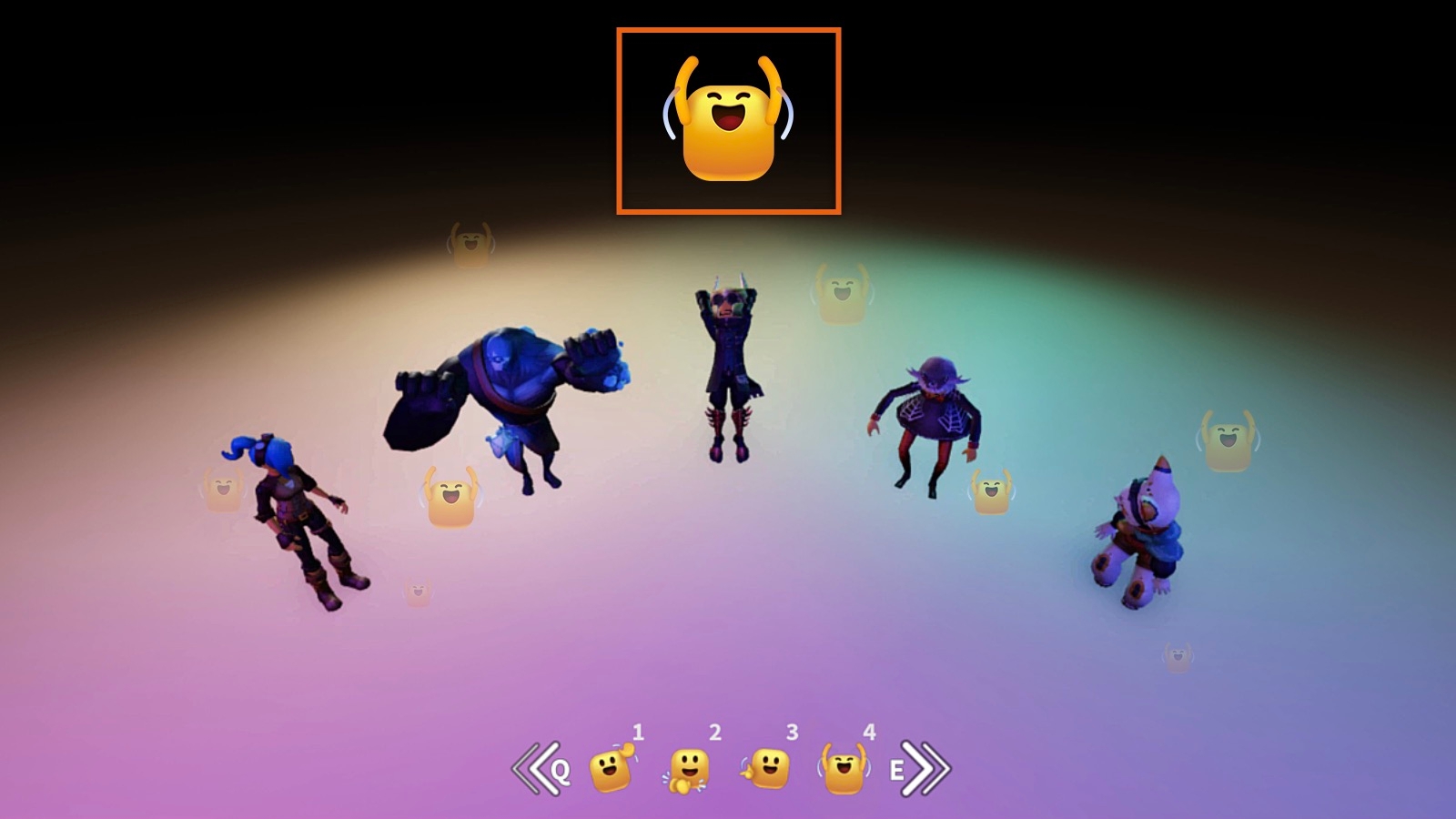
In order to recreate the atmosphere of a live concert event, the emote interface also featured mega emotes. These were large emotes that emanated from a group who performed the same reaction. It would grow larger as more people participated, encouraging others to join the ranks or inspiring friendly competition.

Desktop version of emote interface (the orange box shows the mega emote on display)
Beyond these enhancements, the emotes interface encompassed a range of other functionalities. It was accessible: players could emote across touch, keyboard, and game controller inputs. It was revenue-generating: players could earn new emotes for participating in various activities and unlock more by purchasing them directly through the emote bar interface.
It was also important to strike a balance between active engagement and passive observation of the concert, so the chat function was suspended during the performance. Consequently, the emote interface emerged as the dominant UI, as it gave users their means for self-expression. This constraint inspired a bit of creativity: by layering in elements of gameplay into the interface, we enabled players to time their emote reactions to a song's tempo and charge up exciting abilities to unleash during the performance.
For the days leading up to the concert performance, we wanted to hype up the main event and amplify the narrative of Lil Nas X’s brand. But the showrunner and I wanted to go beyond the typical advertising campaign; instead we sought to utilize the platform’s unique strengths to pull users into the artist’s world.
We designed a virtual space for fans to gather, where they would be able to discuss their excitement and discover deep cuts or behind-the-scenes of their favorite song. It allowed for large gatherings of up to 100 people, yet we took measures to ensure that players would spawn in with their friends.
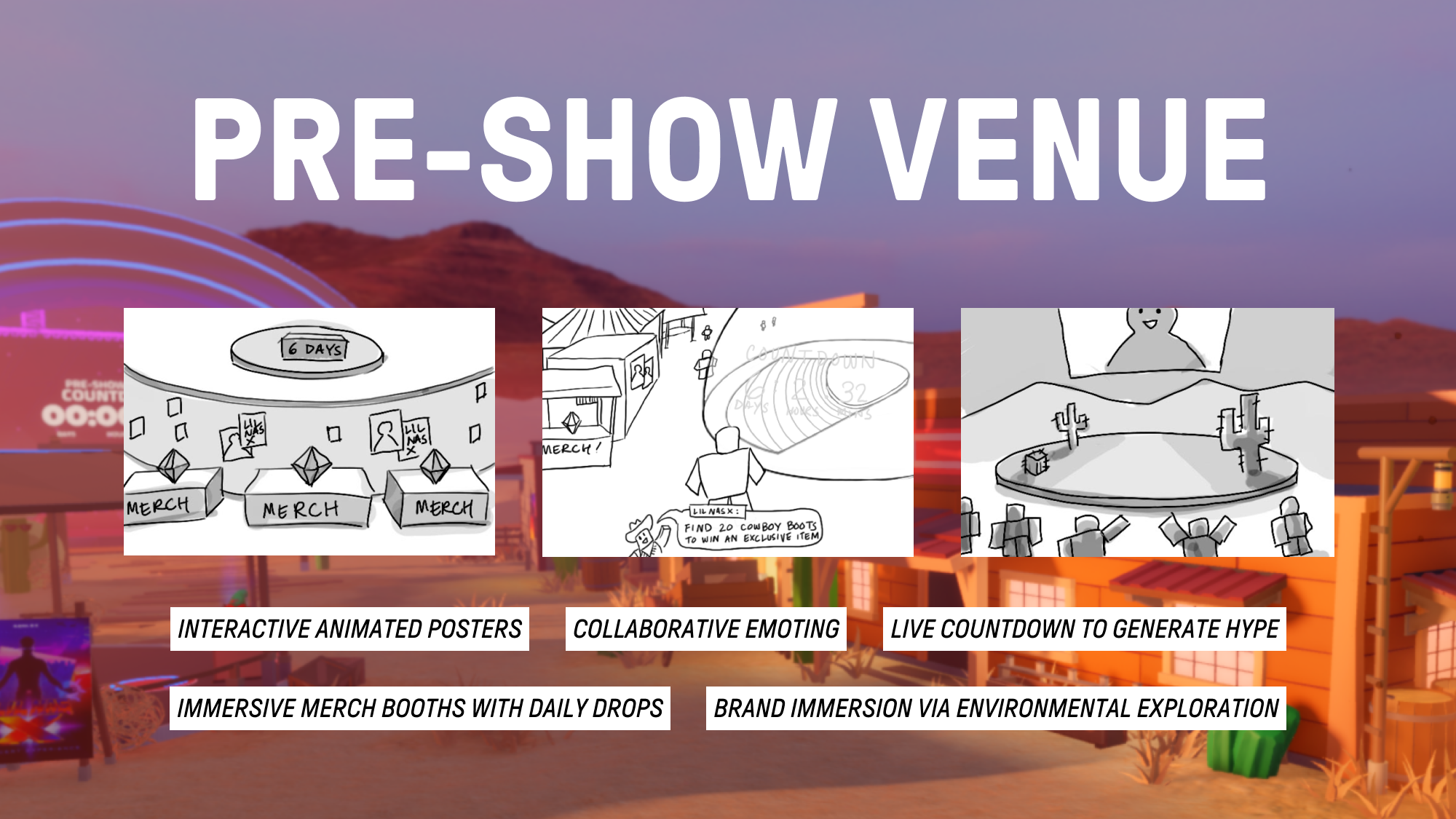
Players could purchase virtual merch exclusively from this pre-show venue, with daily drops to refresh the inventory. We encouraged exploration and brand engagement with a scavenger hunt, rewarding players with whimsical factoids from a Lil Nas X avatar and exclusive virtual goods. We also changed up the pacing of exploration by toying with verticality and introducing playful environmental hazards. Players would then gather at the amphitheater to count down the seconds for the unveiling of an exclusive behind-the-scenes footage of Lil Nas X.

Some features I designed for the pre-show venue: merch booth and theater experience
We were also very purposeful with the aesthetic direction of the venue. It was natural to use a western cowboy theme, given Lil Nas X’s famous song, Old Town Road, but we deliberately avoided any hints at realism. Instead, the structures and details were intentionally shaped with a blocky, playful look, akin to Roblox’s usual visual style. We wanted to lull players in with a false sense of expectations and blow them away during the actual performance. (And people were blown away! It was a lot of fun watching all the reactions to the concert on Youtube and Twitch afterward.)
Expectations were blown away (pun intended) at Lil Nas X's digital costume change
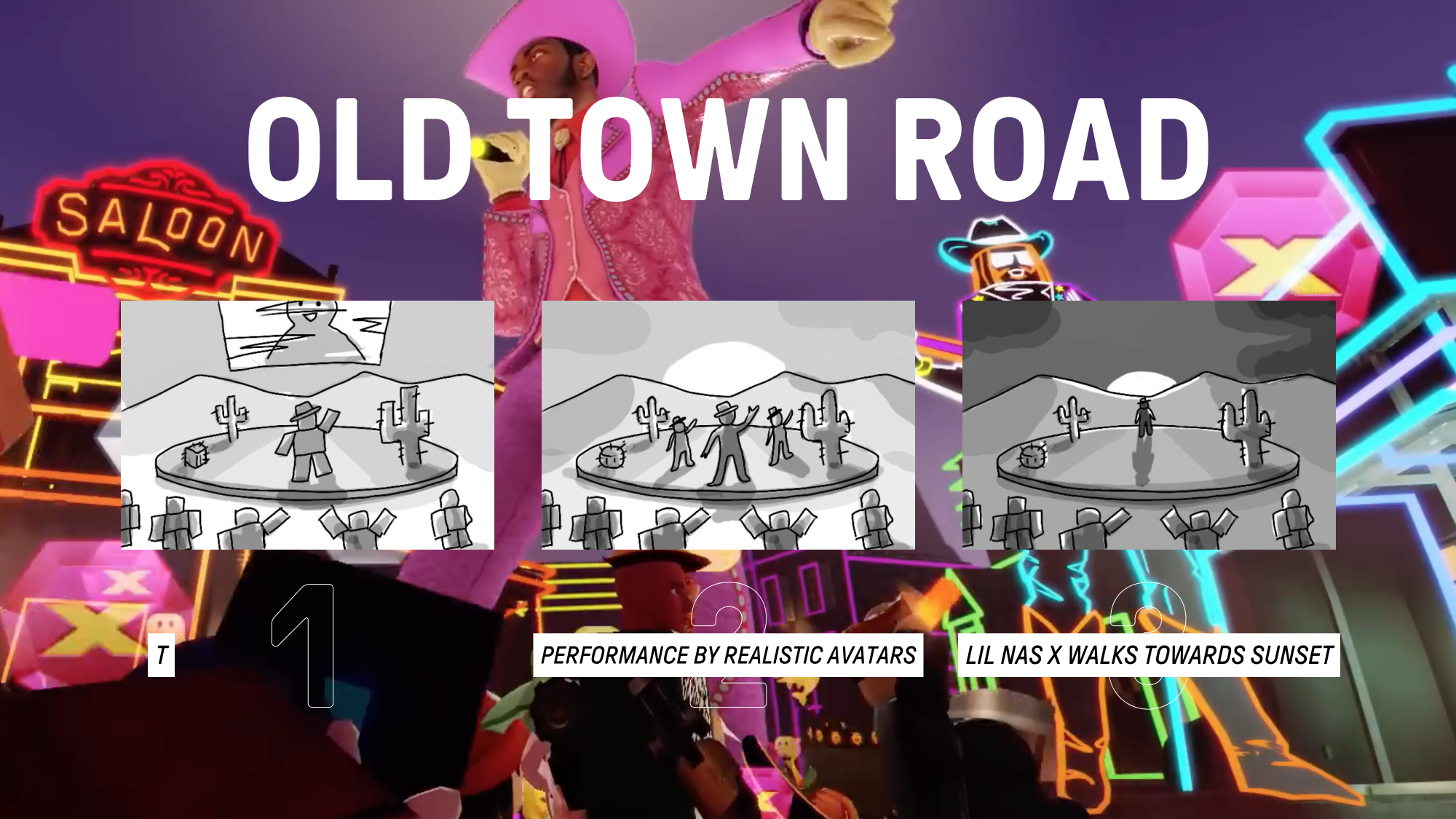
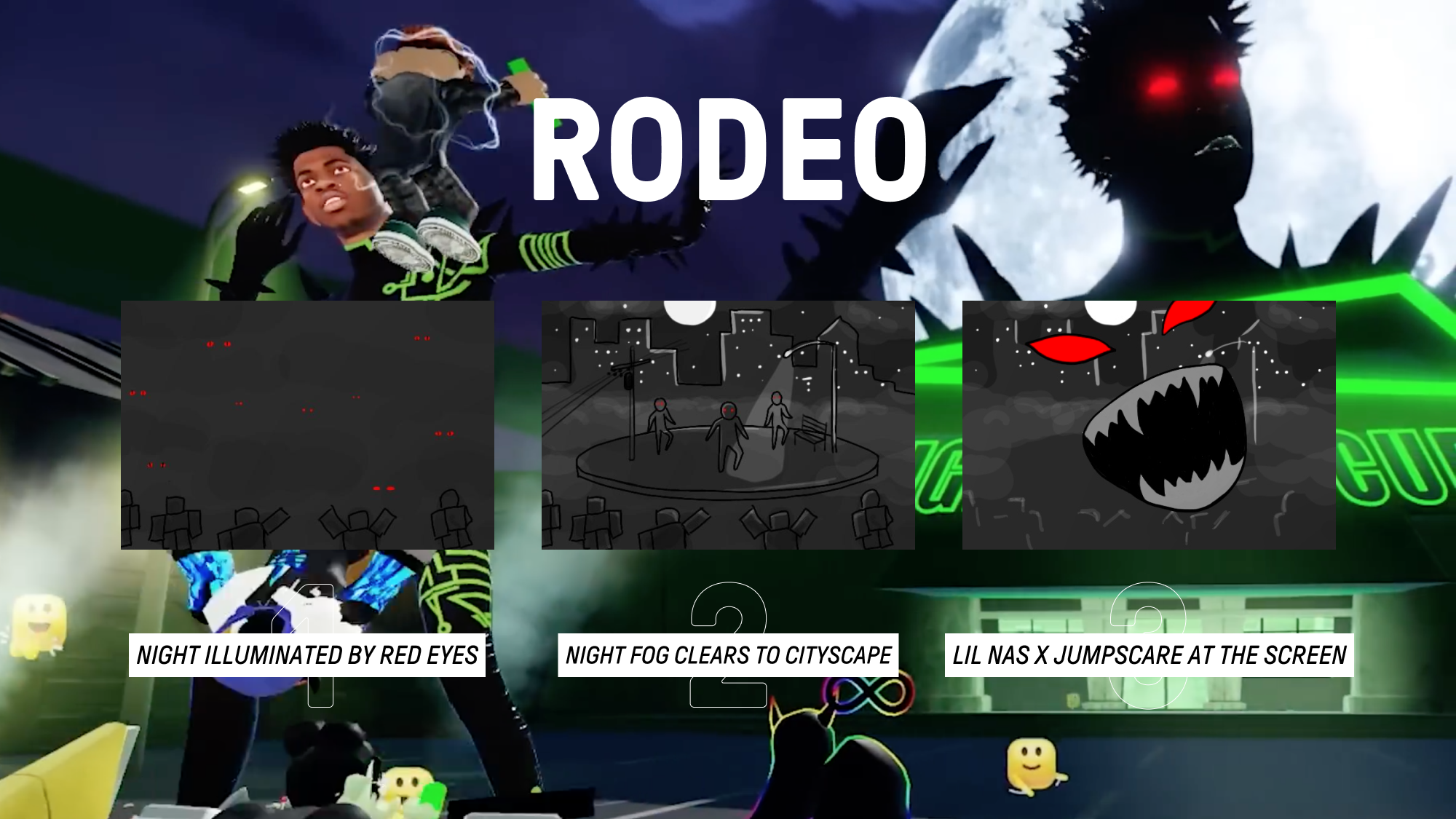
When it came to the actual performance, we wanted to fully immerse users into the musical journey, evoking a sense of FOMO that you "had to be there" to really get the full experience. To make it so that every individual instance of the performance felt dynamic and special, we incorporated light gameplay elements – enough to feel that users had an active participation in the show, but not so much that it would detract focus from it. Moreover, following the theme of defying expectations, players were initially kept from accessing the stage, much like that of a real life concert setting. But as the show went on, the barriers were removed and attendees soon discovered they could mingle with Lil Nas X on stage and share the spotlight with him. Lil Nas X's virtual self also became larger than life, both figuratively and literally. By the time the show reached its climax, his avatar literally towered over the crowd – players would even chase him around the arena hoping to get stepped on.

Snapshots of the four songs featured in the concert experience
Reception and sentiment was overwhelmingly positive. It was trending on Twitter, Tiktok, and Youtube for almost a whole week, and it generated countless memes from the community.
The Verge: "Lil Nas X’s Roblox concert was attended 33 million times"
Gamespot: "Lil Nas X's Concert Inside Roblox Was A Huge Success"
UPROXX: "‘Roblox’ Virtual Concerts Are Both Game-Changing And More Of The Same (In A Good Way)"
Billboard: "Music in the Metaverse: How Lil Nas X Became a ‘Lighthouse’ & Where We Go From Here"
Music Ally: "Merch sales from Lil Nas X Roblox gig near ‘eight figures’"