One of IMVU's core features, virtual chat, was in desperate need of an UX overhaul. I was responsible for designing end-to-end flows, including: onboarding, 3D navigation, group and single messaging, emotes, sharing and invitations, photo-taking, and many more.
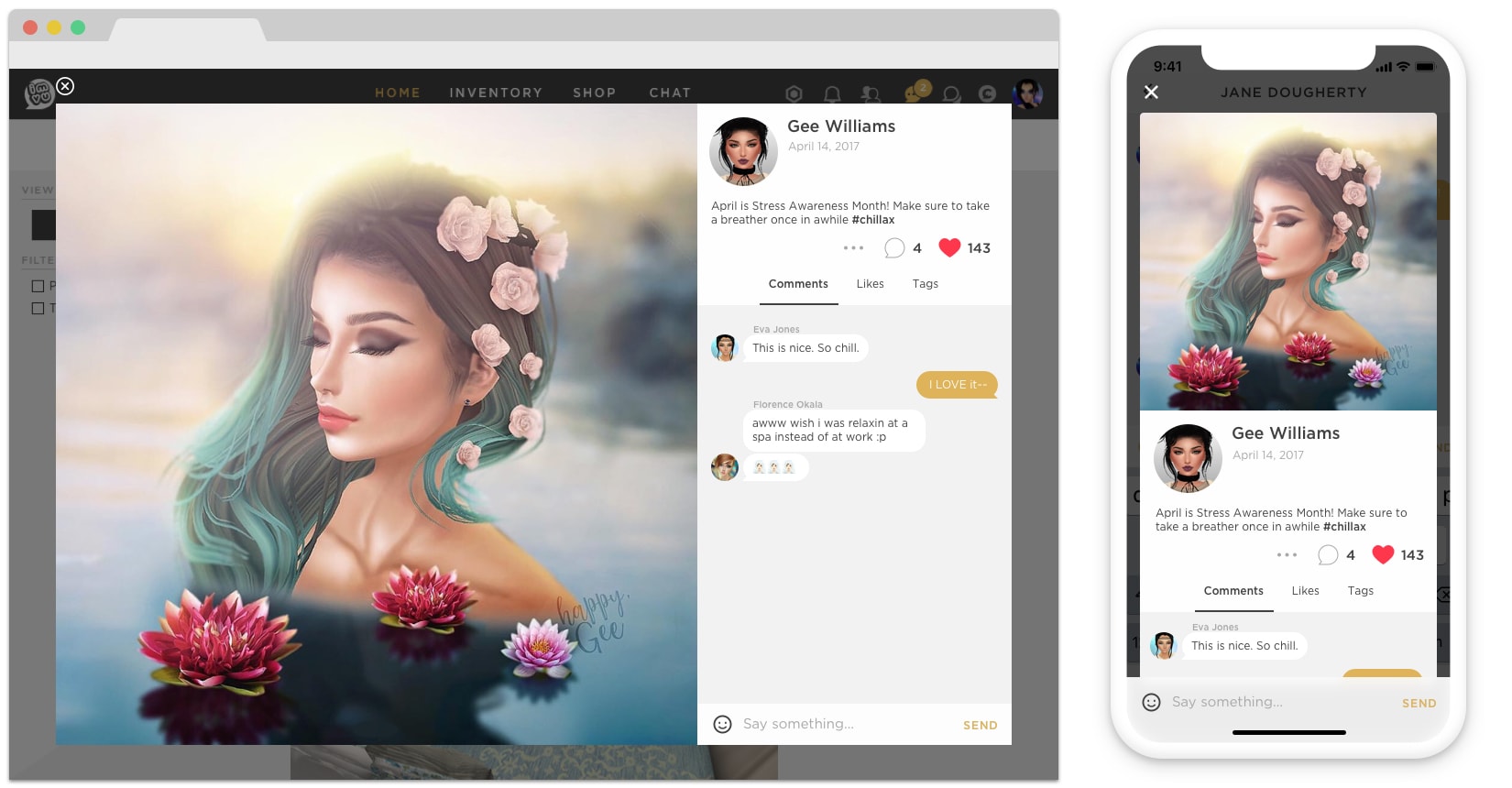
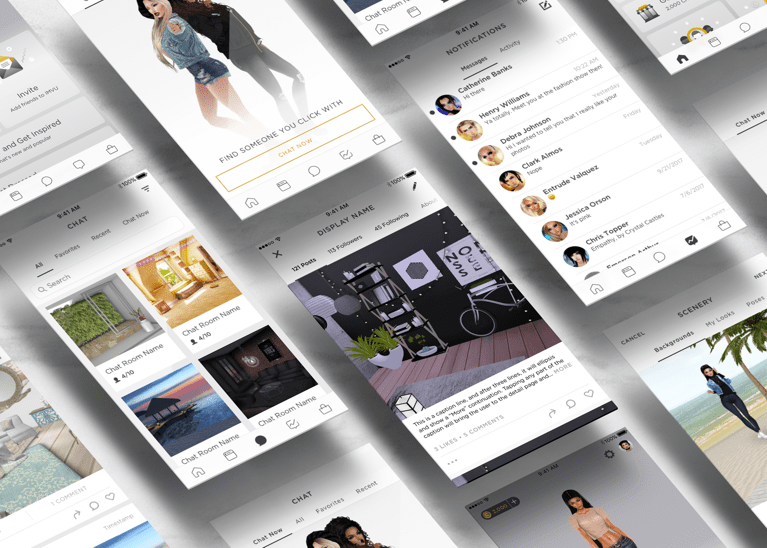
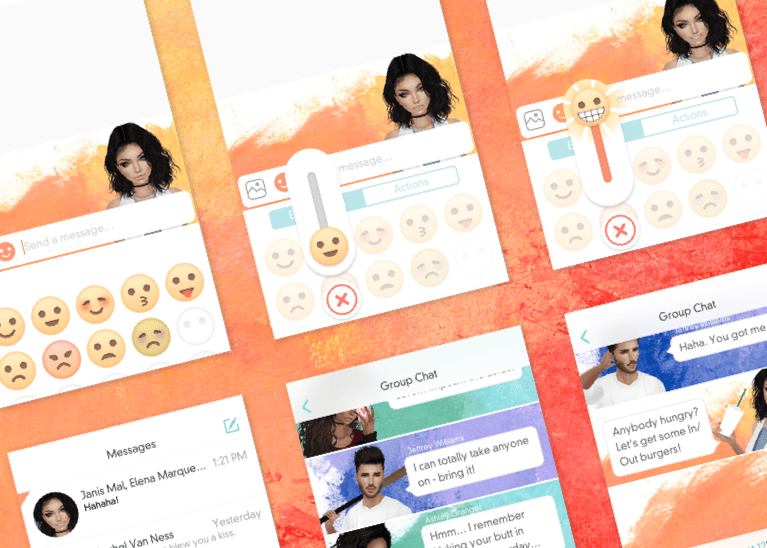
Live capture of the chat feature I designed and shipped for the iOS app
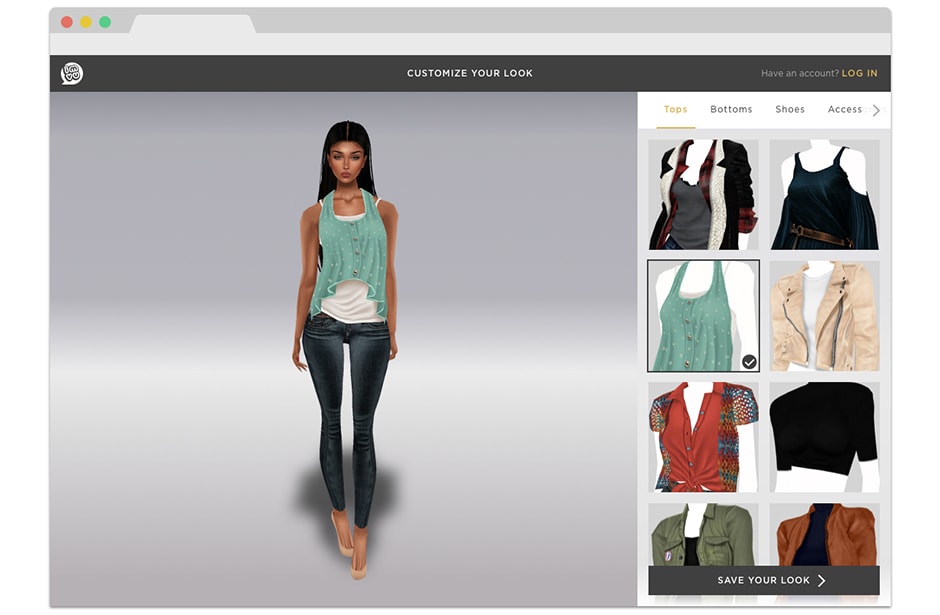
Drag toggle to view: The old desktop experience in 2014 (left) and the 2017 redesign (right)
In reimagining this feature, we took a holistic approach to the challenges we faced. The first thing we needed to do was consolidate and establish commonalites in usage and information architecture.
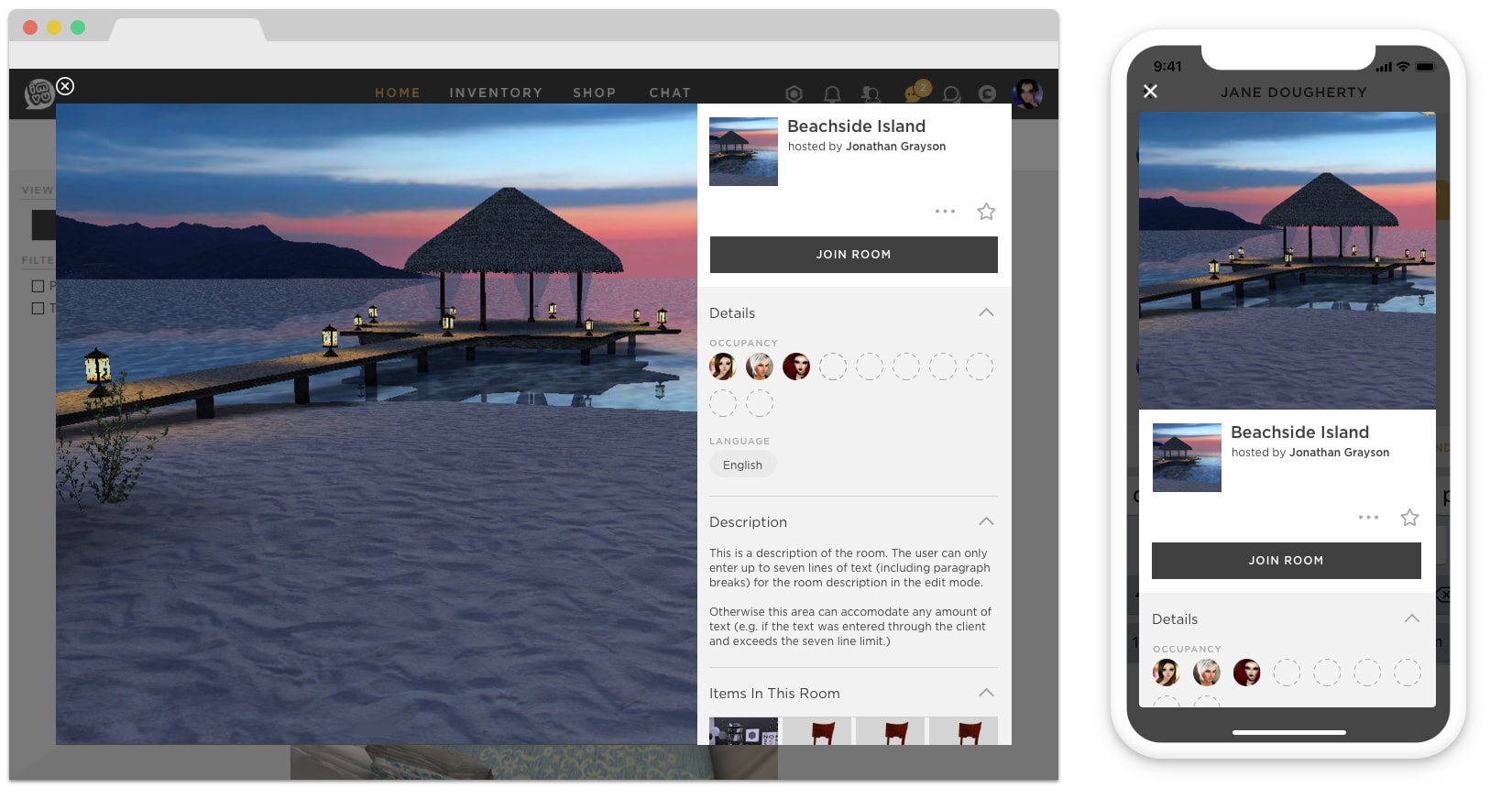
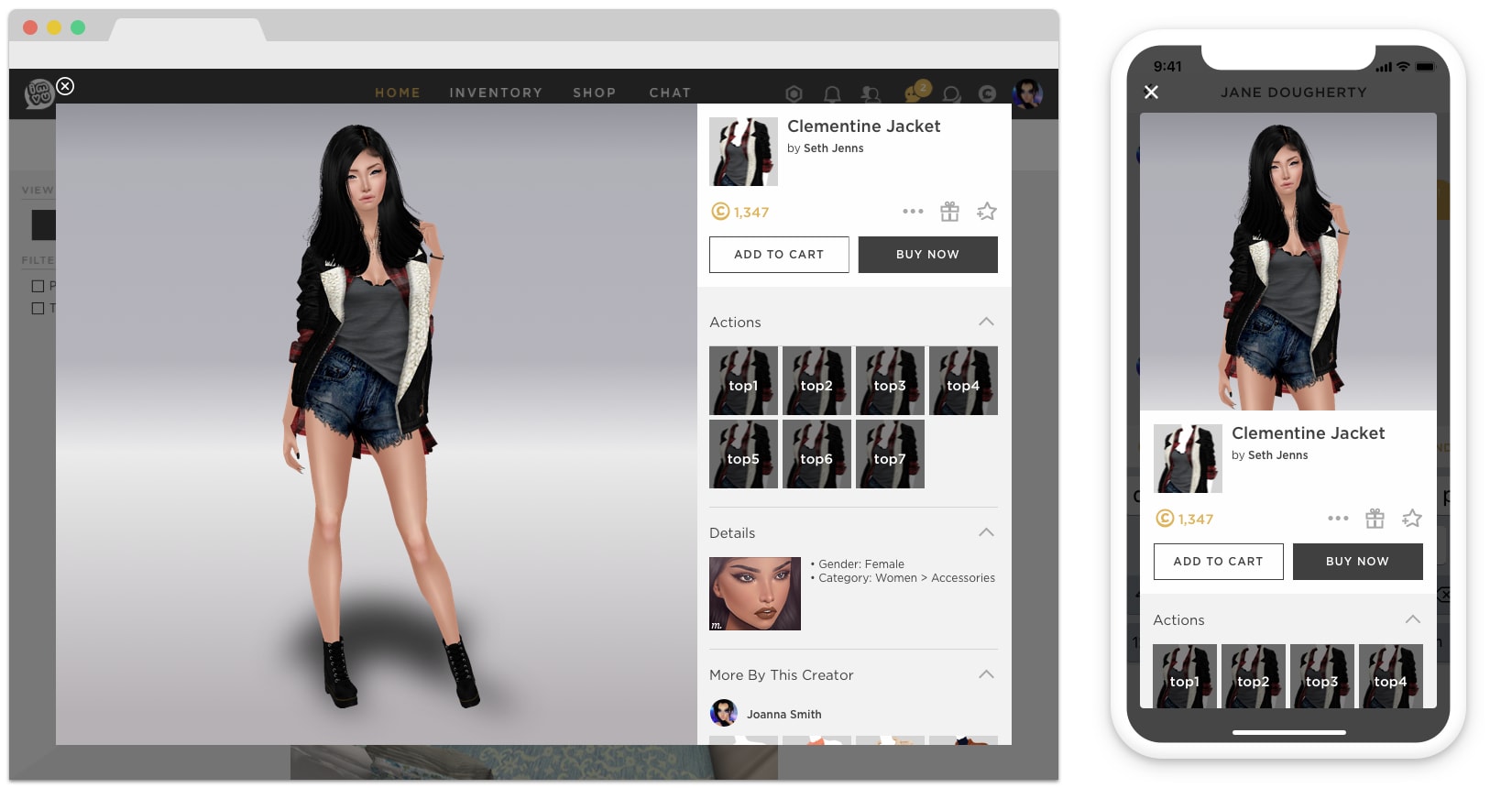
IMVU offers an immersive social experience by means of a 3D scene (immersion) and a chat interface (social). Both features are naturally dense with interaction, and given mobile's small real estate, often vie for focus.
The solution was not to force the chat interface and the 3D environment to share the spotlight, but instead to create focused and minimized states in which they alternate with each other. On larger screen sizes, both interfaces have enough room to be present.

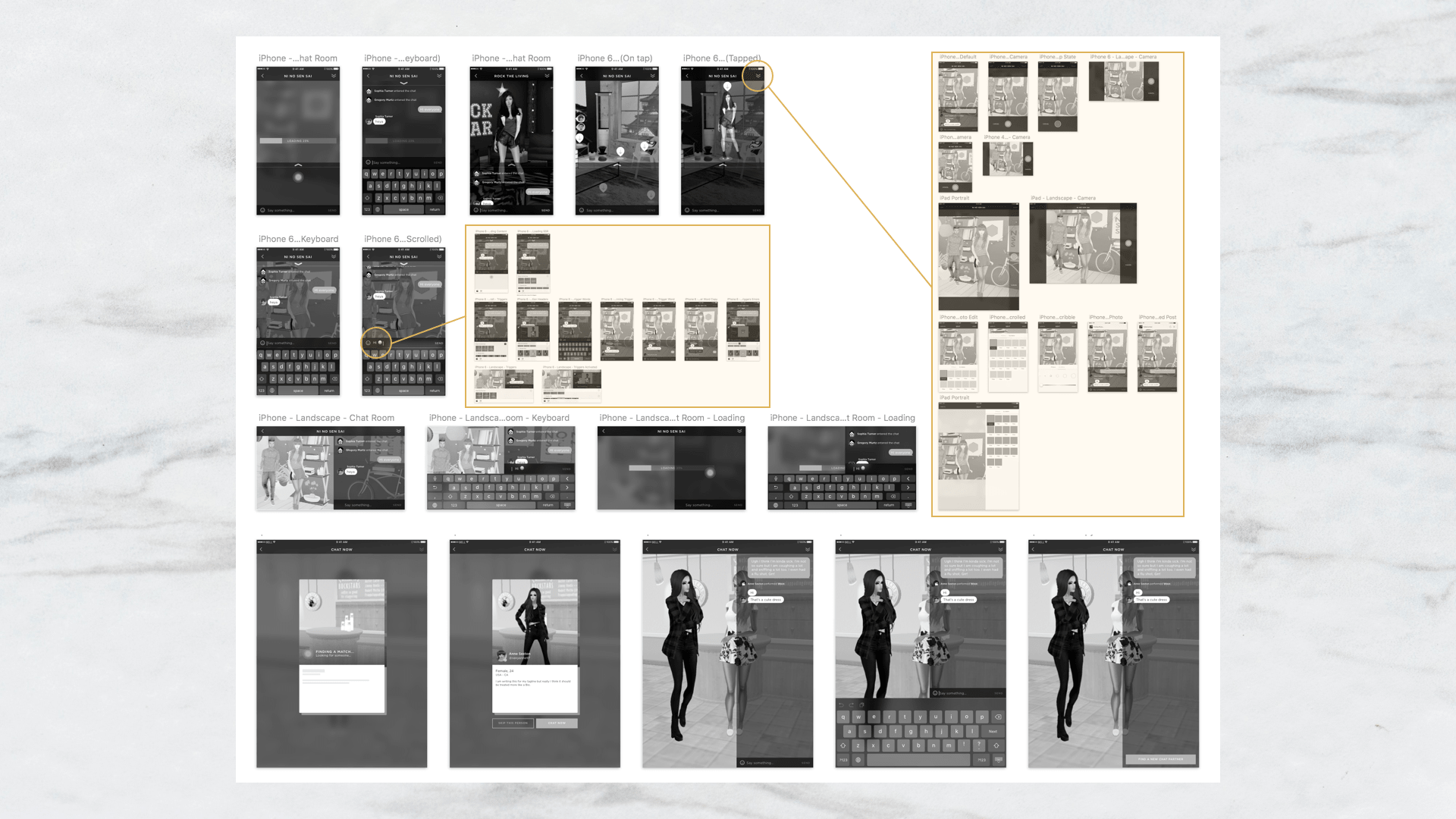
Wireframes for loading, 3D navigation, emotes, and photo-taking flows (for phone and tablet)